共计 767 个字符,预计需要花费 2 分钟才能阅读完成。
前言
这个是我在 Giuem 博客看见的,觉得挺不错的就转载过来了。那么想必看到这篇文章的友友一定都用过百度云盘吧,无论是从储存还是其他的什么方面都还是不错的,另外就是在你分享文件的时候,你会发现私密链接的密码一般都是随机生成的,那么现在你可以自定义密码来进行分享,是不是感觉有点意思,那么接着往下看。
方法图参
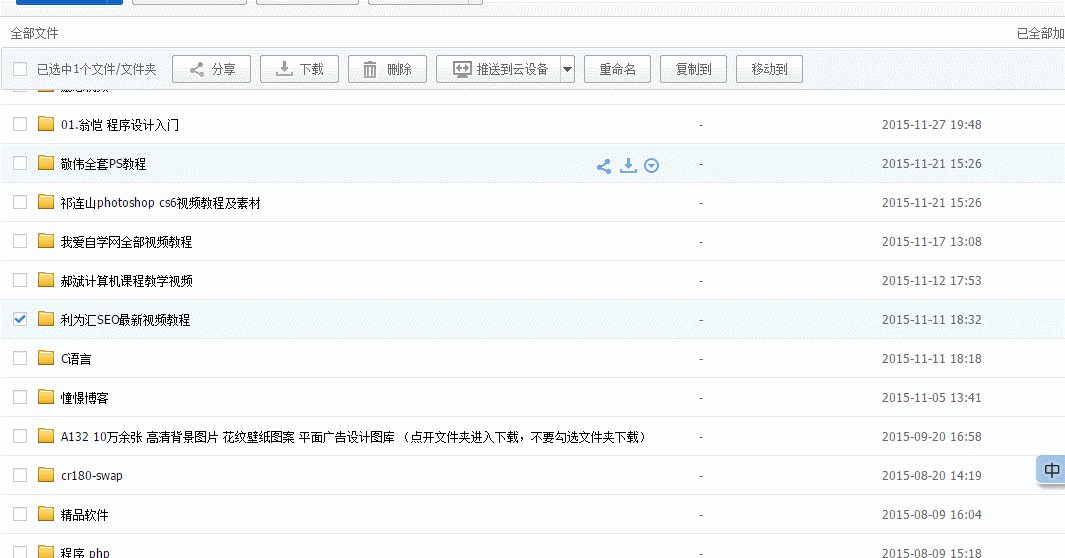
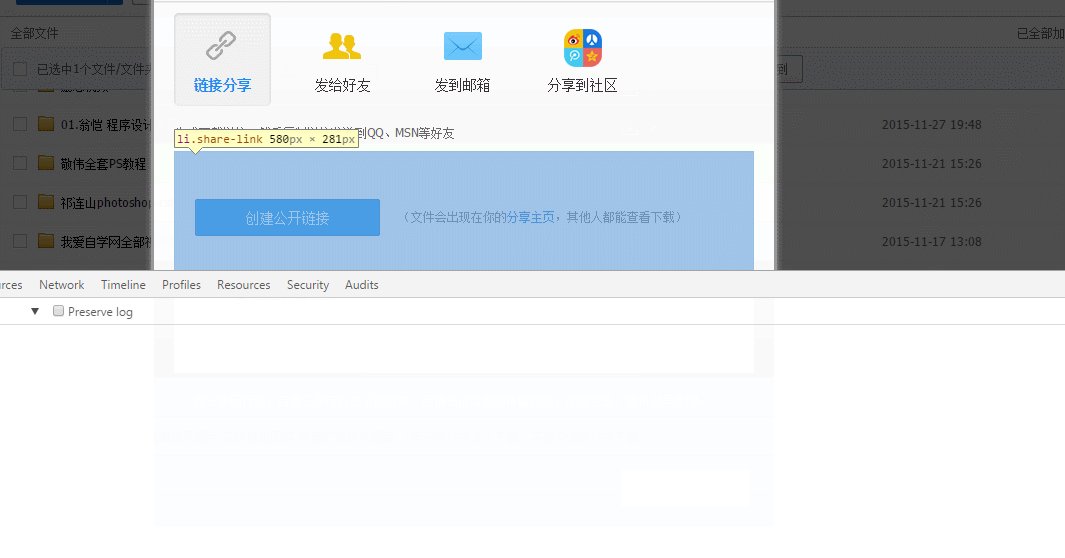
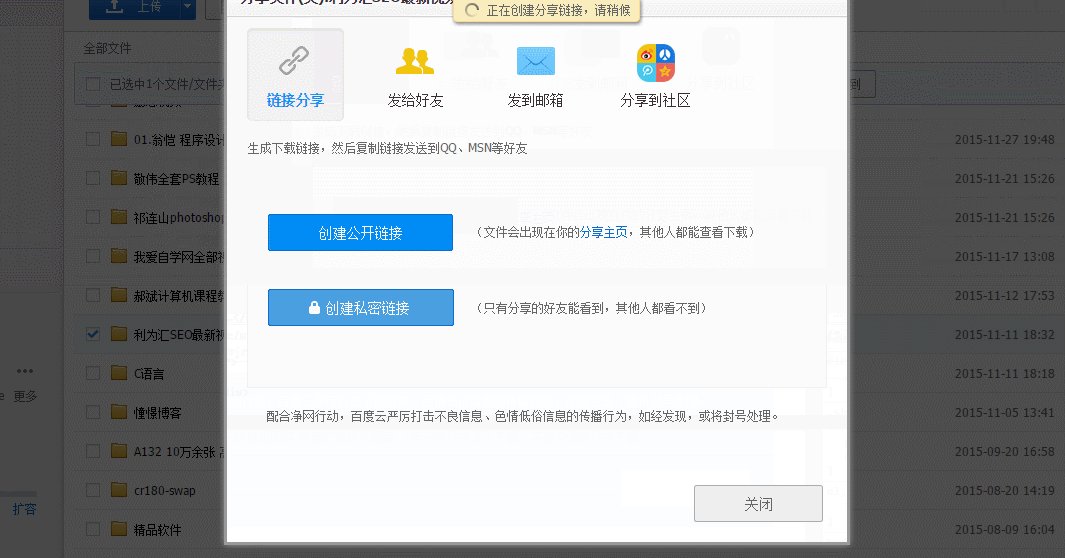
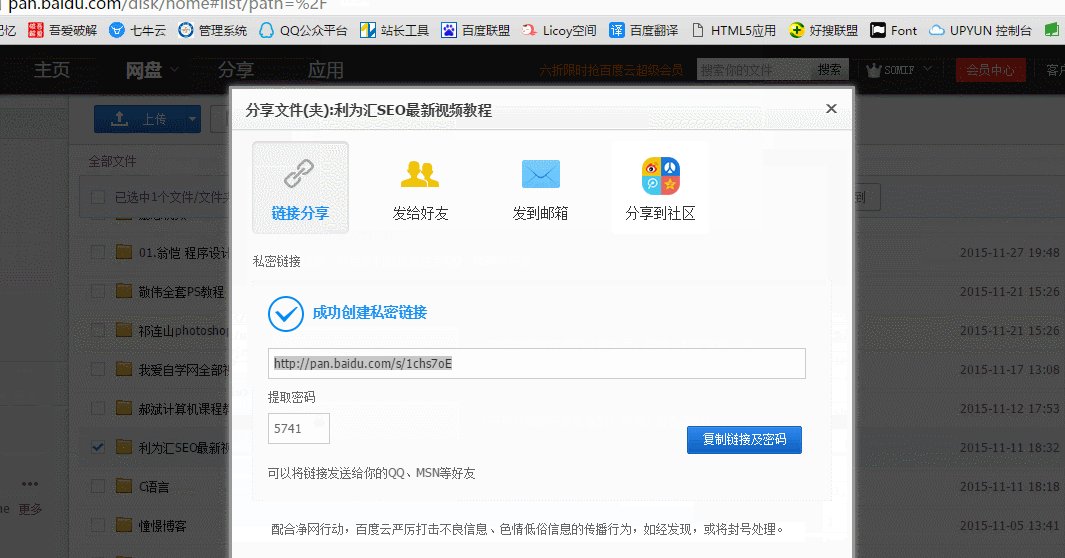
可以参考这张 GIF 动态图,这张图片你就可以看懂步骤,如果真的看不懂我也就木有办法了。(点击一下图片就可以进行播放)
方法说明
首先,选择要分享的文件,点击分享按钮。这时候,按 F12 打开控制台,切换至 Console,输入代码按回车即可。当然,你也可以存为书签,点一下书签。然后点击创建私密链接,会弹出输入框,输入密码即可!注意使用代码前要先点一下 分享 按钮,相关模块才会载入,这时候用代码才有效果。
代码
压缩版
javascript:require(["function-widget-1:share/util/service/createLinkShare.js"]).prototype.makePrivatePassword=function(){return prompt("请输入自定义的密码","1234")}原版
require(["function-widget-1:share/util/service/createLinkShare.js"]).prototype.makePrivatePassword = () => {return prompt("请输入自定义的密码", "1234")
}密码类型
必须是 4 个字符。
如:
- abcd
- 1234
- ab12
- 帅 b(中文加一个数字或字母)
其余密码类型可以自己进行研究。
演示
- 链接: http://pan.baidu.com/s/1hsk4gKk (第一次进去会提示错误,重新进入或者刷新一次就好了)
- 密码: 憧 L
正文完
使用官方微信小程序体验更多功能












